티스토리 블로그 북클럽 스킨 편집 - #1 사이드바 구분선 없애기
티스토리 사이드바 구분선 없애는 방법에 대해서 알아보겠습니다.
전문적으로 프로그램을 공부하지 않았고, html이나 블로그 관련 소스는 최근에 애드센스 승인 받고 나서 여러군데에서 검색하고 테스트해서 적용 하고 있습니다.
제 블로그 스킨이 북클럽 스킨이어서 북클럽 스킨으로 알아보도록 하겠습니다.

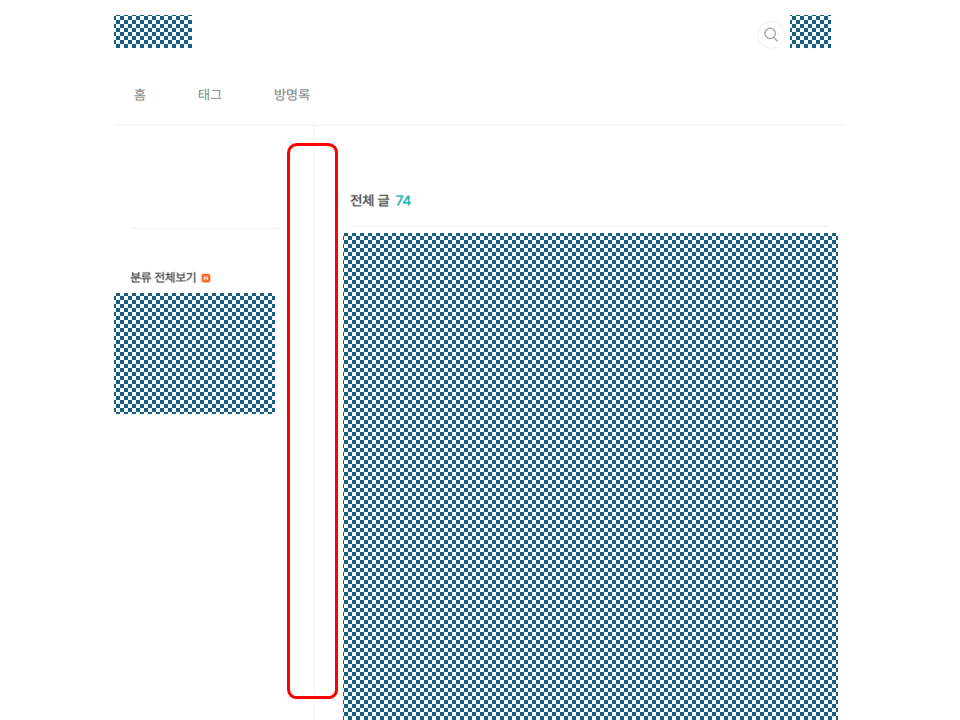
블로그에 보면 사이드바 구분선이 세로로 그어져 있습니다. 이게 목록과 사이드바를 구분하는 건 좋은데 제가 봤을때는 지저분하다는 느낌이 들었습니다. 그래서 구분선을 없애도록 하겠습니다.

수정할 부분은 CSS에서 수정을 진행해야 합니다.
사이드바 구분선 없애기
1. 꾸미기 -> 스킨 편집으로 들어갑니다.


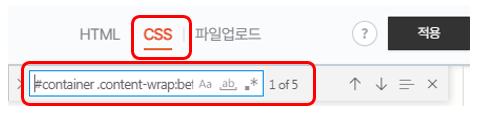
2. CSS 탭을 선택합니다.

3. Ctrl + F(맥은 cmd +f)를 눌러 [#container .content-wrap:before]를 입력합니다.
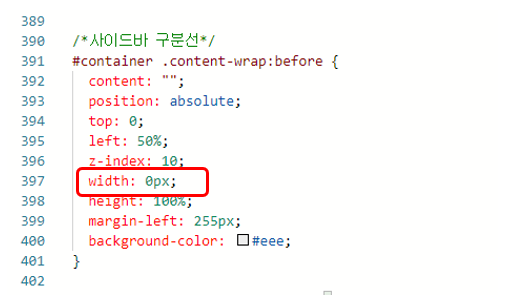
4. 주석처리를 진행 합니다. 주석은 #container .content-wrap:before 앞에 /*, }뒤에 */를 입력합니다.
주석처리를 하는 이유는 추후에 다시 사용할지도 모르기 때문에 그대로 주석처리 하는 것입니다.
나중에 사용할 일이 생길경우 /*,*/만 삭제하면 바로 적용이 됩니다.


5. 미리보기 버튼을 클릭해서 왼쪽 화면에 사이드바 구분선이 없어진 것을 확인 합니다.

6. 주석처리말고 다른 방법으로는 Width: 1px를 0px로 변경합니다.
캡쳐에는 없지만 추후 구분선을 다시 만들어야 하는 경우를 대비하여 width: 0px; 뒤에 /*width: 1px*/를 기록해두도록 합니다.
width: 0px; /* width: 1px;*/


적용 후 미리보기 화면을 보시면 사이드바 구분선이 없어진 것을 보실 수 있습니다.
수정 후 구분선이 없어져서 깔끔한 느낌이 듭니다.
위 두가지 방법 중에 하나만 적용하면 됩니다.
간단하지만 저같이 블로그 스킨 수정을 하기 어려운 분들은 참고 하시길 바랍니다.
티스토리로 구글 애드센스 승인 3번만에 받았습니다.
글을 보시기 전에...제가 글을 잘 쓰는 것이 아닙니다. 애드센스 승인 받기까지의 과정을 간략하게 썼습니다. 5월 10일 글쓰기 시작5월 10일 티스토리 블로그를 개설하자마자 애드센스 승인글을
binnisone.com
'애센_블로그셋팅' 카테고리의 다른 글
| 애드센스 광고 크롤러 오류 1분만에 해결 (0) | 2024.07.22 |
|---|---|
| 티스토리 블로그 북클럽 스킨 편집 - #2 사이드바 고정하기(사이드광고) (0) | 2024.06.24 |
| 티스토리로 구글 애드센스 승인 3번만에 받았습니다. (0) | 2024.06.20 |
| 티스토리 [연결이 비공개로 설정되어 있지 않습니다.] 해결 과정 2탄 (0) | 2024.06.13 |
| 티스토리 [연결이 비공개로 설정되어 있지 않습니다.] 해결 과정 1탄 (0) | 2024.06.12 |




댓글